HP x360 Product page
How I helped redefine the process of creating product pages for a top 10 consumer electronics company
When stakeholders came to me with a brand new, original product that would be launching soon, I suggested we change the approach for how we create this product page. After getting approval from the creative director, I set to work drafting a plan for the new Pavilion x360 laptop page.
Timeline
4 weeks from start to finish with other projects being worked on simultaneously
Problem
All to often designers are consulted too late in the decision making process. A stakeholder would deliver a creative brief and assets, leaving it up to the designer to make the best of what's given to them. We wanted to redefine this process and drive the creative direction by engaging in the decision making for the photo shoots and preliminary art direction from the onset of the project.
We made sure to follow a step-by-step, phased approach for this project, including planning, design, testing, and development phases.
Planning
After reviewing the product brief provided to me by the stakeholders, we had a kick off meeting to discuss the goals and KPIs for this project as well as the new process we would be following.
Design & Discussion
I followed a multi-stage design process for this project which included moodboarding, wireframing, prototyping, and high-fidelity designs. I shared my progress every few days with stakeholders to ensure alignment with our goals.
Testing
We conducted several user tests via usertesting.com to get feedback on the design and iterate based on this. We also set up an A/B test to get data on which version was the best converting.
Development
I worked very closely with engineering to deliver the final design assets and ensure everything was to spec. This went for both mobile and desktop experiences.
Kicking it off
Following a lengthy discussion and a bit of back and forth about the new process, we finally got buy in from the stakeholders. The design team met to align on goals and then I did some research into the target users for this particular product (Pavilion x360).
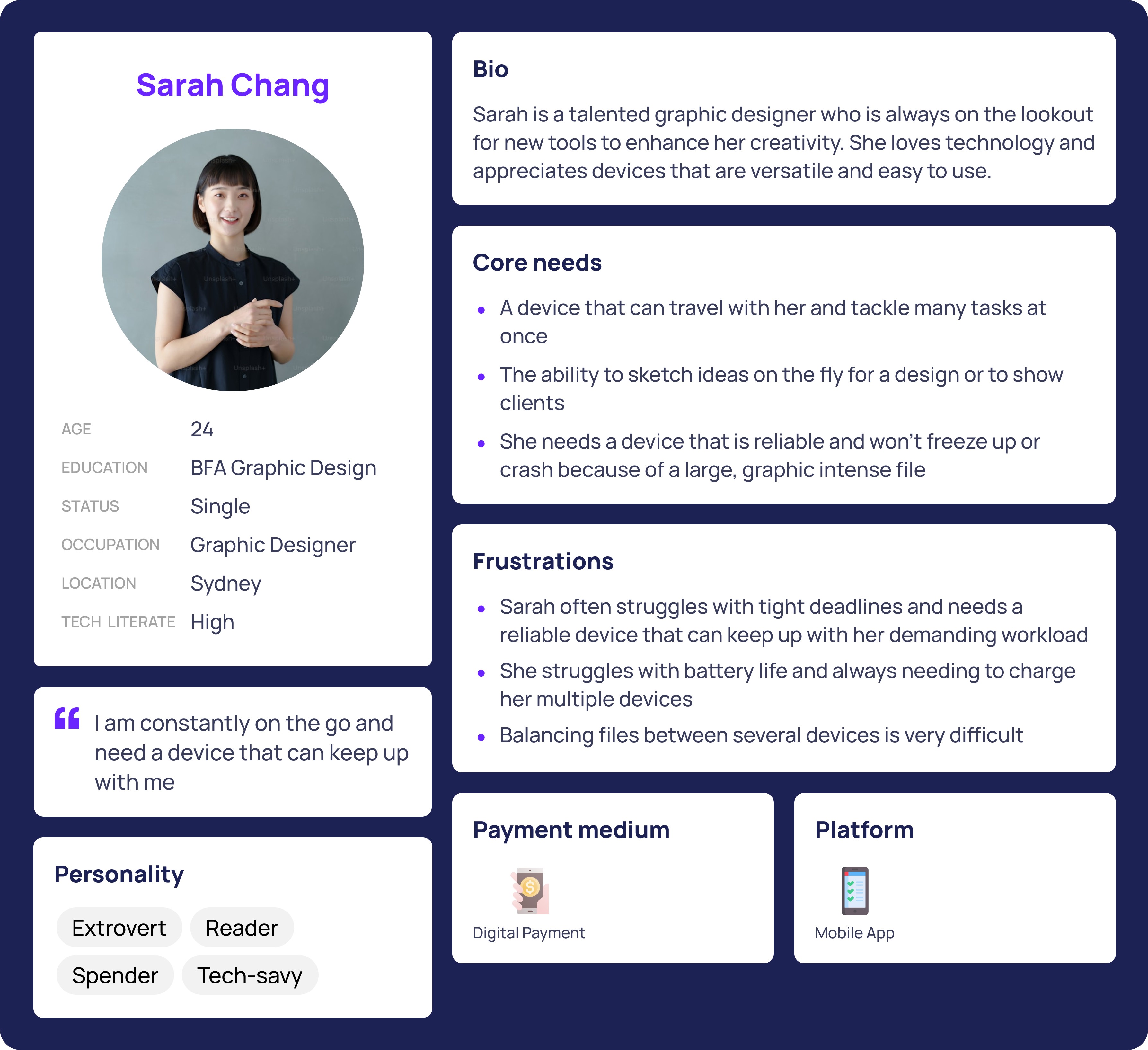
Because this was a product mainly aimed at young creative professionals looking for a laptop that they could use both at home and on the go, I created a persona to reflect these aspects. I then made a moodboard based on the persona.
We decided that in order for the photoshoot to be more successful, it would be advantageous for us to have a rough wireframe of the layout of the page so we could plan which shots we'd need for each section/value proposition.
The wireframe on the left is before the photoshoot and the right is after as I'm dropping in shots from the shoot.
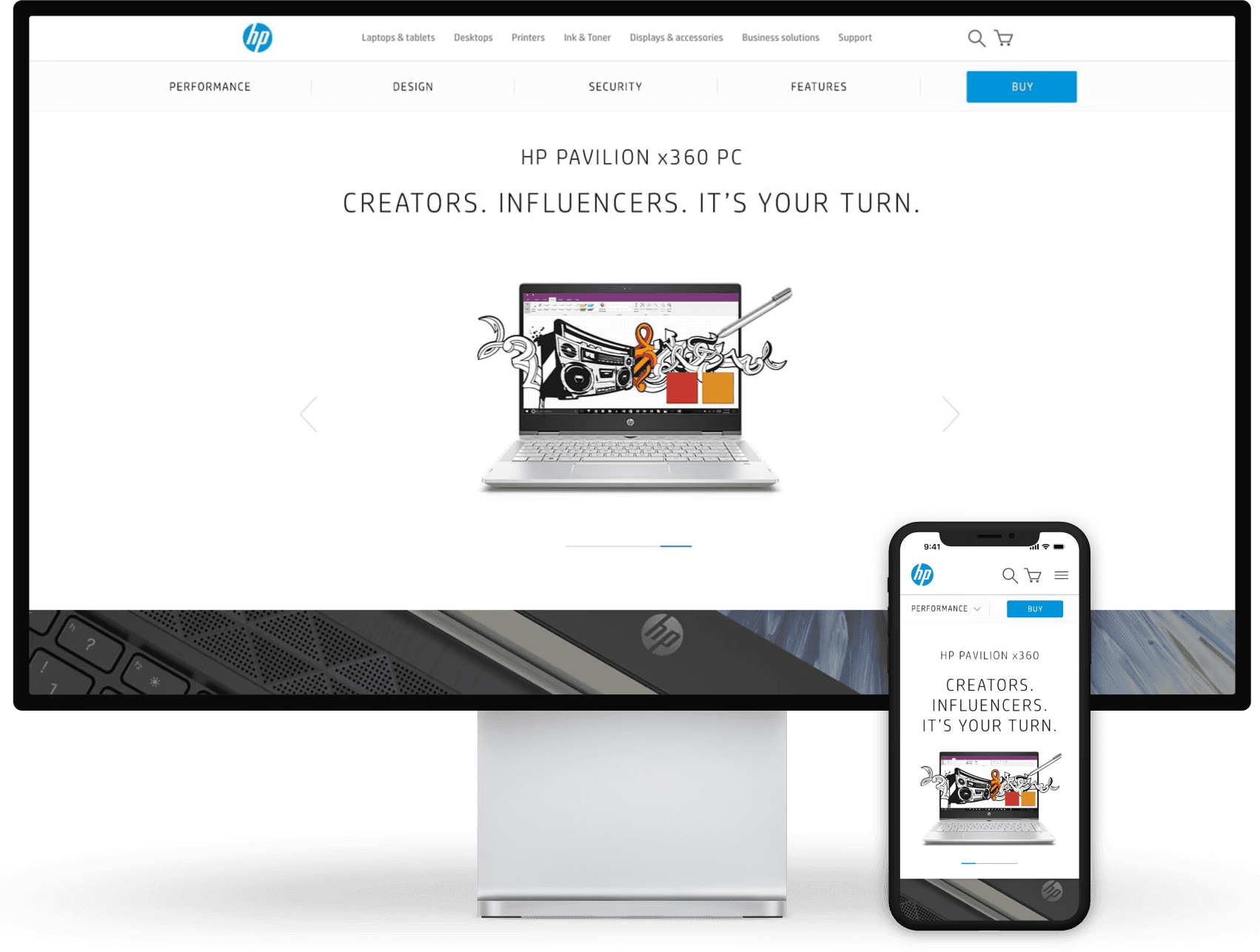
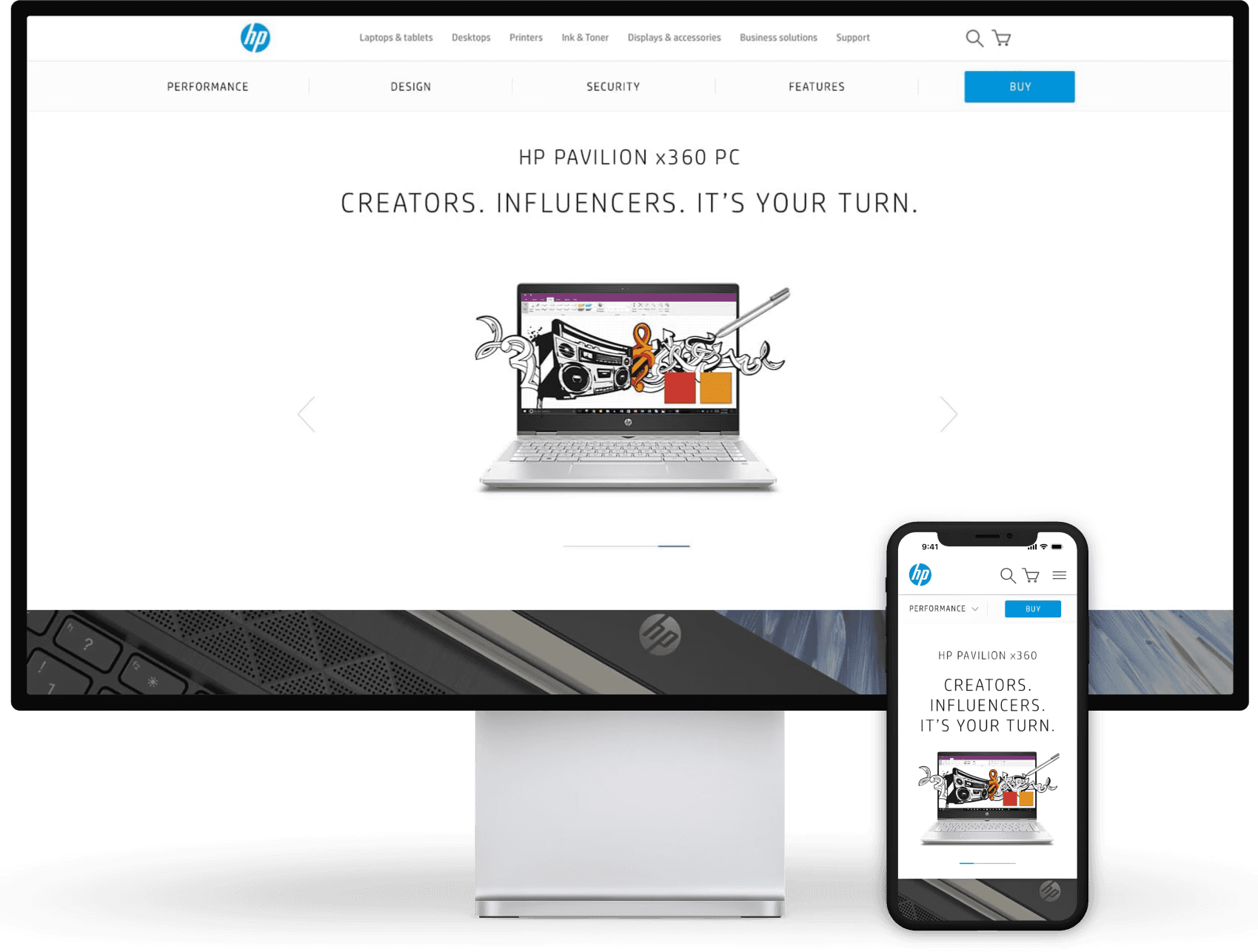
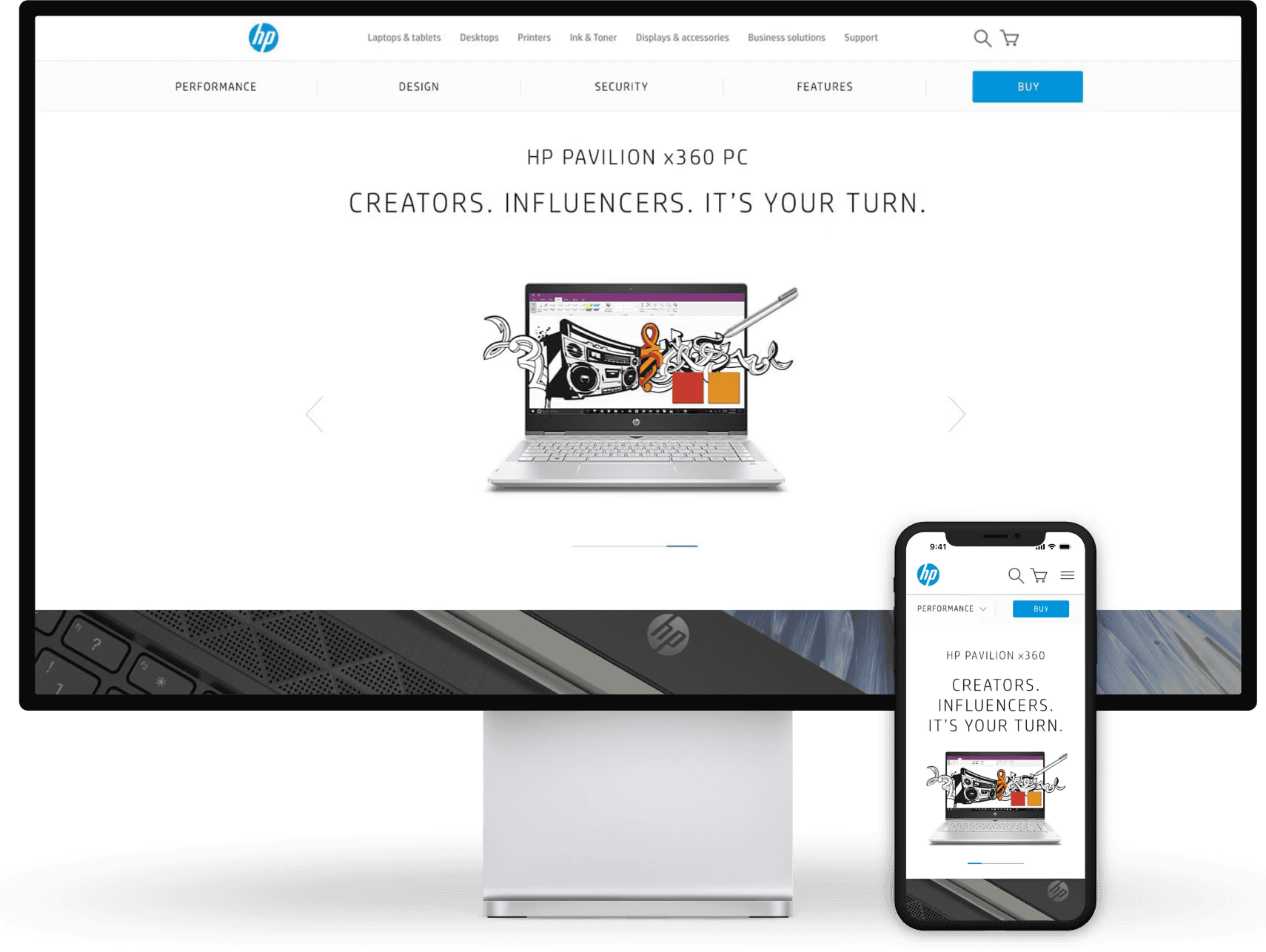
We had a few meetings with the stakeholders and rounds of revisions where we changed sections and swapped out some images. We also refined the design for desktop, tablet, and mobile so the experiences were slightly different.
By taking a step back from our normal approach to designing these product pages, I was able to advocate for a better process of understanding our user first in order to cater this product page to them specifically.
User Based Approach
By thinking about the user we were looking to target for this page first, we were able to better set our key value propositions and create a page with targeted photography for those value props
New Workflow
Since this design was seen as a big success, we were able to use this new approach for other specialty products
Performance
The page exceeded our goals of click through rate as well as a sales conversion rate above 2%
Next Project
Shaklee Mobile App
Designing an easy to use app for tracking business growth